テキストBG関数
これらの関数は文字列を画面に表示するために使用します。文字列を表示するには画面を初期化します。Screen.LoadTextBG() と Screen.Initialize()を参照してください。
TextBackground:SetColor() TextBackground:PrintXY() TextBackground:Clear()
TextBackground:SetColor( color )
文字列の色を指定します。すでに描画された文字列は表示した時の色のままで、文字色はこの関数を実行後に出力した文字列に適用されます。
colorには0〜9の数値を指定します。数値と色の対応は以下の通りです。
| 数値 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 |
|---|---|---|---|---|---|---|---|---|---|---|
| 文字色 | 白 | 赤 | 緑 | 青 | 紫 | 水色 | 黄色 | 明灰 | 暗灰 | 黒 |
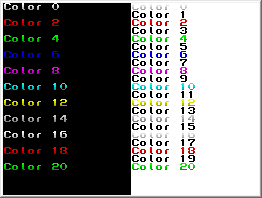
(訳注:まちがってない?確認した文字色 サンプル参照)
| 数値 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 文字色 | 白 | 黒 | 赤 | 黒 | 緑 | 黒 | 青 | 黒 | 紫 | 黒 | 水色 | 黒 | 黄色 | 黒 | 灰 | 黒 |
TextBackground:PrintXY( x, y, text )
文字列を画面に出力します。
xには横表示位置を、0〜31の数値で指定します。
yには縦表示位置を、0〜23の数値で指定します。
textに指定した文字列が表示されます。
TextBackground:Clear()
表示した文字列をクリアします。
サンプル
SCREEN_BOTTOM = 0; bgtext = Screen.LoadTextBG(); bg16 = Screen.Load16BitBG(); Screen.Initialize( SCREEN_BOTTOM, bgtext, bg16 ) for j=0,191,1 do for i=128,255,1 do bg16:Plot( i, j, 31, 31, 31 ) end end for i=0,20,1 do bgtext:SetColor( i ); bgtext:PrintXY(0,i, "Color "..i ) bgtext:PrintXY(16,i, "Color "..i ) end DSLua.WaitForAnyKey()